今回はFirebase SDKのfirebaseConfigを.envファイルに記述する方法について解説します.
ライブラリの追加
ターミナルでdotenvとexpo-constantsをインストールします.
npm i dotenv
npm i expo-constants- dotenv: ^16.0.3
- expo-constants: ^14.0.2
Firebaseプロジェクト

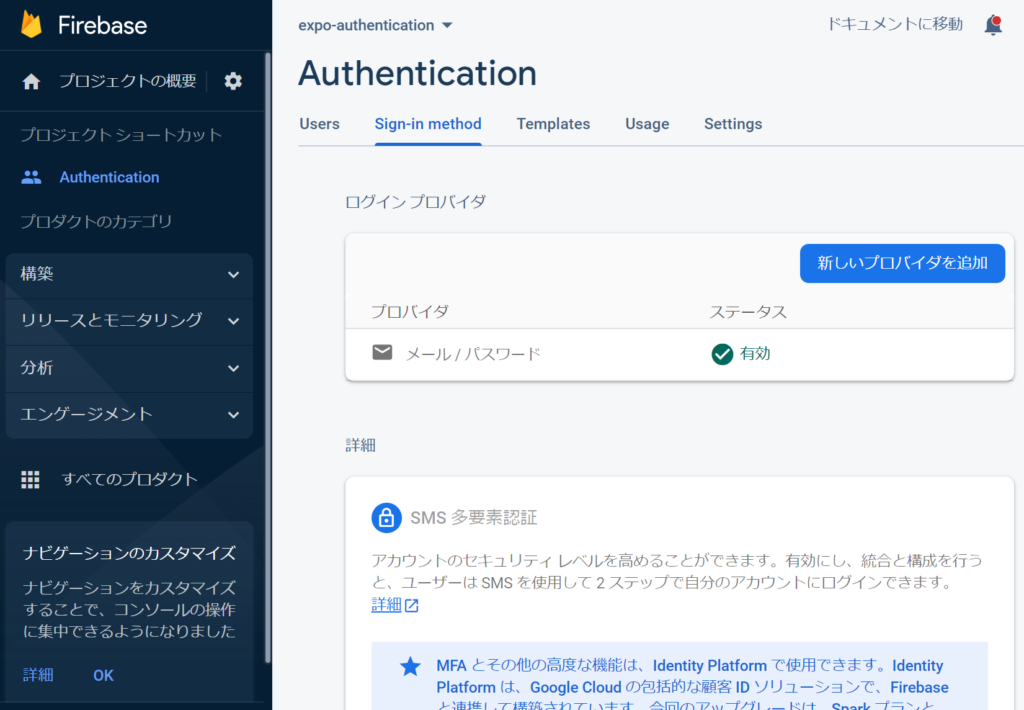
まずFirebaseプロジェクトでAuthentication用にプロジェクトを追加します. プロジェクト追加とAuthenticationの設定手順については多くの方が解説されていますので、ここでは割愛いたします. アカウントの作成とログイン認証の方法(ログインプロバイダ)は、メールとパスワードの入力で行いますので、Sign-in methodにてメール/パスワードを有効にしてください.

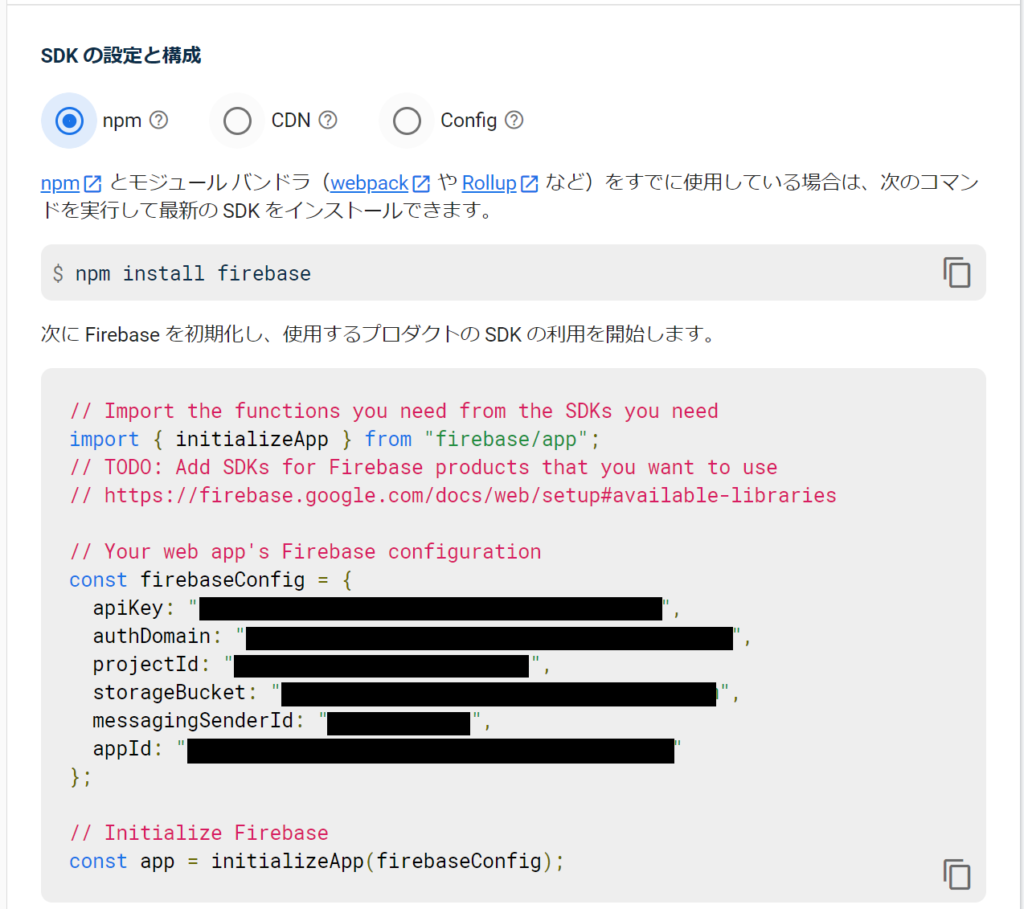
次に、「プロジェクトの概要」の隣の歯車マークをクリックし、プロジェクトの設定画面に移動します. そしてマイアプリの「SDKの設定と構成」欄に記載されているFirebase configurationのコードをコピーします.

.env
「.env」というファイルをプロジェクトのルートディレクトリに作成し、ルートディレクトリにある「.gitignore」というファイルに.envと記載してください. このようにすることで「git add」コマンドでは.envファイルは無視されます. (参考情報はこちら)
次に、コピーした黒塗りの箇所(文字列)を.envファイルに記載します. “”(ダブルクォーテーションマーク)は除いてください. またスペースも入れません. 下記を参考にしてください.
.env
FIREBASE_API_KEY=ここにapiKeyを記載
FIREBASE_AUTH_DOMAIN=ここにauthDomainを記載
FIREBASE_PROJECT_ID=ここにprojectIdを記載
FIREBASE_STORAGE_BUCKET=ここにstorageBucketを記載
FIREBASE_MESSAGING_SENDER_ID=ここにmessagingSenderIdを記載
FIREBASE_APP_ID=ここにappIdを記載次に、ルートディレクトリにある「app.json」というファイルを「app.config.ts」というファイル名に変更します. 拡張子を.tsとしたのでTypeScriptファイルになります. app.config.tsの中身に下記のようにコードを追加します.
app.config.ts
import 'dotenv/config'; // ここを追記
const appConfig = {
"expo": {
// <----(中略)---->
// 以下を追記
"extra": {
firebaseApiKey: process.env.FIREBASE_API_KEY,
firebaseAuthDomain: process.env.FIREBASE_AUTH_DOMAIN,
firebaseProjectId: process.env.FIREBASE_PROJECT_ID,
firebaseStorageBucket: process.env.FIREBASE_STORAGE_BUCKET,
firebaseMessagingSenderId: process.env.FIREBASE_MESSAGING_SENDER_ID,
firebaseAppId: process.env.FIREBASE_APP_ID
}
}
}
export default appConfig;20~25行目のprocess.env.以下の文字列は.envファイルに記載したイコールより前の変数名と一致させてください.
firebase.ts
次に、ルートディレクトリに「firebase.ts」というファイルを作成します. firebase.tsにFirebase SDKのコードを貼り付けし、一部を下記のように書き換えます.
firebase.ts
import { initializeApp } from "firebase/app";
import Constants from "expo-constants"; // ここを追記
// configの文字列を下記のように書き換える
// Constants.manifest?.extra?.以下はapp.config.tsの"extra"以下に記載したkeyに一致させる
const firebaseConfig = {
apiKey: Constants.manifest?.extra?.firebaseApiKey,
authDomain: Constants.manifest?.extra?.firebaseAuthDomain,
projectId: Constants.manifest?.extra?.firebaseProjectId,
storageBucket: Constants.manifest?.extra?.firebaseStorageBucket,
messagingSenderId: Constants.manifest?.extra?.firebaseMessagingSenderId,
appId: Constants.manifest?.extra?.firebaseAppId
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app); // ここを追記
export default app;以上がfirebaseConfigを.envファイルに記述する方法です. 次回はサインアップとログインについてです.

